In this article, we shall see the building blocks in an Angular Application.
Module
Angular applications are modular in nature. Therefore, an Application is just a collection of individual modules.
Modules are just blocks of code, which are created for a specific purpose.
Because of this, each module exports something like a value or a function or a class, which the other module can import and make use of.
In fact, an Angular framework itself is a collection of library modules.
The next building block is called a Component. We have already seen that we have a module, which has a block of code within them and this is nothing but a component.
Component
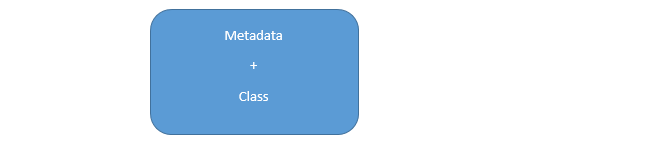
A Component is usually a JavaScript class with some metadata attached to it. This metadata tells us how to process this particular class.
For example, in metadata, we might have an HTML file, which is going to be a view of our Component and our class contains logic which influences that particular view. Let's say that we have a web page, where we have a navigation bar and the main content. Now, we are going to create a component for each of these individual functionalities.
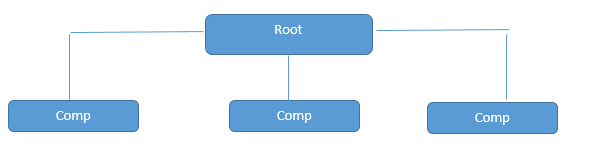
Root
In our Angular application, we will have at least one component called Root Component and all the other components are going to fall under this Root Component.

In this way, our Entire Application is broken down into easily manageable views.
Let's say we have the sample piece of code given below. We are going to have a body tag, and, within the body tag, we have root component and this component is nothing but a custom HTML tag.
<body>
<root>
<comp1></comp1>
<comp1></comp1>
</root>
</body> Directives
It’s nothing but some sort of instruction, which allows us to modify the DOM or extend its behavior.
In simple words, Directives are nothing but some Metadata and Classes.

<p *ngif=”rathrola”>Prem</p> Services
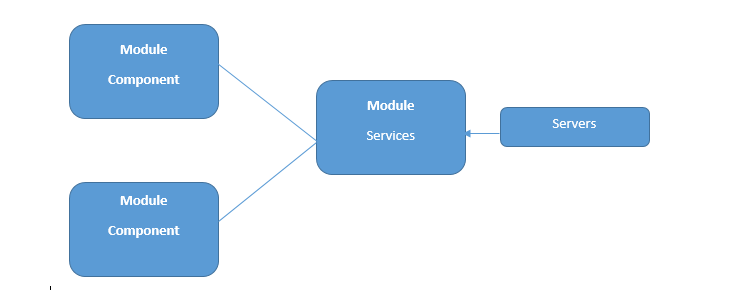
If a component wants to get some data from a server, then it might need a function to do so.
Another component wants to get the data, the component, and the same function.
In order to avoid duplications, we make use of servers.
A service is nothing but a class, which gets the data or the configuration from the server, and, after doing so, will inject the service into the two components. When we inject these two components, we make use of services.
Any logic, which is not related to the view, will be residing inside the services.

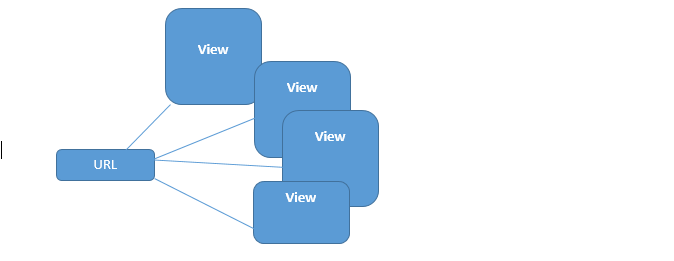
Routers
Routers are responsible for the navigation. Thus, based on the URL, it will decide which view component will be presented to the user.

Thanks for reading my article!